Dobré popoludnie priatelia! V tomto návode vás naučím, ako vytvoriť kontaktný formulár vo WordPress pomocou pluginov. Kontaktný formulár WordPress je ideálnym riešením pre tých, ktorí chcú udržiavať kontakt so svojím publikom alebo prijímať e-mailom žiadosti o objednanie akýchkoľvek služieb. Naučíme sa, ako vytvoriť vyskakovací formulár v modálnom okne. Po prečítaní tohto článku budete môcť sami vložiť formulár na svoje webové stránky. Takže poďme.
Možno sa pýtate, prečo potrebujem formulár spätnej väzby pre web WordPress? Prečo jednoducho nepridať na stránku e-mailovú adresu, aby mi ľudia mohli jednoducho písať?
Toto je najčastejšia otázka začiatočníkov, ktorí sa boja pridať kód formulára na webovú stránku bez znalosti programovania. Pravdou je, že pri vytváraní kontaktného formulára vo WordPress nepotrebujete vôbec žiadny kód. V tomto návode si krok za krokom vytvoríme kontaktný formulár tak, aby to zvládol aj ten najúplnejší začiatočník.
Nižšie sú uvedené 3 hlavné dôvody, prečo je používanie formulára lepšie ako len pridanie e-mailovej adresy na stránku.
Nižšie je uvedený príklad kontaktného formulára, ktorý vytvoríme v tomto návode.

Začnime tým, páni.
V tomto kroku sa musíme rozhodnúť pre výber vhodného formulárového pluginu. Je ich veľké množstvo, bezplatných aj platených. V tomto návode vám poviem o rôznych doplnkoch, aby ste mali široký výber. V prvom prípade sa použije plugin WPForms.
Nižšie sú uvedené dôvody, prečo je WPForms najlepším doplnkom spätnej väzby:
Skvelé, ak sa tieto dôvody ukázali ako dostatočné a presvedčil som vás, ideme ďalej.
Pre tento tutoriál používame verziu Lite, pretože je bezplatná a ľahko sa používa. Môžete si ho nainštalovať tak, že sa prihlásite do blogu a prejdete na Plugins - Add New.

Do vyhľadávacieho panela zadajte názov nášho doplnku a kliknite na Inštalovať teraz.
Po nainštalovaní doplnku sa uistite, že ste ho aktivovali. Toto je zobrazené tu:

Takže po úspešnom dokončení aktivácie pluginu je čas vytvoriť náš formulár spätnej väzby. Ak to chcete urobiť, na paneli správcu blogu kliknite na kartu Ponuka WPForms a prejdite na položku Pridať nový.

To vám umožní otvoriť návrhára Wpforms, kde jednoduchým pretiahnutím potrebných blokov vytvoríte kontaktný formulár spätnej väzby WordPress. Bezplatná verzia Lite sa dodáva s dvoma vopred pripravenými šablónami (prázdny a jednoduchý formulár). Môžete ich použiť spolu na vytvorenie toho, čo potrebujete a je pre vás výhodné. V tomto príklade sme pre vás vybrali druhú možnosť, teda jednoduchý kontaktný formulár. Pridáme k nemu meno, email a textové pole.

Môžete kliknúť na každé pole a upraviť ho. Môžete tiež presúvať a meniť poradie polí formulára pomocou myši.
Ak chcete pridať nové pole, jednoducho vyberte požadované pole zo zoznamu naľavo a presuňte ho do pracovnej oblasti.

Keď je všetko hotové, stačí kliknúť na tlačidlo Uložiť.
Po úspešnom vytvorení kontaktného formulára vo WordPress je veľmi dôležité správne nakonfigurovať formuláre oznámenia a potvrdenia.
Potvrdzovací formulár je to, čo vidia vaši používatelia, keď vám odošlú žiadosť o formulár. Môže to byť ďakovná správa alebo ich môžete presmerovať na inú špeciálnu stránku.
Oznamovacie formuláre sú správy, ktoré dostanete, keď dostanete novú žiadosť alebo e-mail z vašej stránky WordPress.
Obe tieto polia môžete prispôsobiť tak, že prejdete na Nastavenia v rámci doplnku WPForms na tvorbu fóra.
V predvolenom nastavení sme ho nenastavili tak, aby sa dotýkal, a ponechali sme pole Potvrdzovacieho formulára so správou „Ďakujeme za vašu žiadosť“ tak, ako je. Máte však právo zmeniť ho na iný text alebo presmerovať používateľa na samostatnú stránku.

Najlepšie na tomto doplnku je, že predvolené nastavenia sú ideálne pre začiatočníkov. Nemusia vymýšľať, čo robiť alebo čo zmeniť. Všetko je veľmi intuitívne a jednoduché. Keď prejdete do nastavení upozornení, všetky polia sa predvyplnia dynamicky.

Upozornenia sa štandardne odosielajú na e-mail, ktorý ste zadali v nastaveniach. Ak chcete zmeniť príjemcu pre zasielanie upozornení, môžete ho tiež jednoducho zmeniť. Ak chcete uviesť niekoľko e-mailových adries (uvedených čiarkami), potom, prosím, karty v ruke, ako sa hovorí :)
Pole Predmet e-mailu sa automaticky vyplní menom vášho formulára. Pole pre meno bude prevzaté z používateľského mena (vaše meno). Keď odpoviete na list, príde na poštu s menom používateľa, ktorý vyplnil kontaktný formulár.
V tomto kroku, keď ste vytvorili a nakonfigurovali formulár spätnej väzby, musíte preň vytvoriť samostatnú stránku „Kontakty“, kde ho môžete umiestniť. Buď vytvoríte novú, alebo upravíte existujúcu stránku, kde ju môžete pridať.
Na vloženie formulára na stránku použijeme jednoduchý krátky kód. Stačí kliknúť na tlačidlo „Pridať formulár“ a vybrať názov formulára, ktorý chcete vložiť na stránku.

Skvelé. Teraz uložte stránku a otvorte ukážku, aby ste videli zmeny.
Takto by vyzeral formulár na jednoduchej stránke WordPress:

Ak chcete iba pridať formulár na stránku, gratulujeme. Všetky kroky boli úspešne dokončené. Ak ho chcete pridať ako widget na bočný panel, pokračujte nižšie.
Doplnok WPForms je dodávaný so vstavanou miniaplikáciou kontaktného formulára, ktorú si môžete pridať na svoj bočný panel alebo do inej oblasti svojho webu (napríklad do päty).
Aby sme to dosiahli, musíme prejsť do časti „Vzhľad“ -> Widgety. Tam na ľavej strane uvidíte predinštalovaný widget formulára. Len to vezmeme a nastavíme poradie zobrazenia v požadovanej oblasti na bočnom paneli pomocou bežného drag and drop.

Ďalším krokom je zadať názov miniaplikácie a uložiť. Prejdite na stránku a pozrite si výsledok.
Týmto sa dokončí kontrola nášho doplnku formulára spätnej väzby WPForms. Ale špeciálne pre vás som pripravil ďalšiu recenziu jedného bezplatného pluginu, pomocou ktorého môžeme vytvoriť vyskakovací formulár spätnej väzby a všetky rovnaké funkcie ako v predchádzajúcom. Volá sa Kontaktný formulár 7. Je naozaj veľmi výkonný a jeho tromfom je, že je úplne ZADARMO!
Dá sa tiež prispôsobiť, to znamená, že formulár spätnej väzby sa prispôsobí veľkosti obrazovky vášho zariadenia.
Takže pre každý prípad, aby ste vedeli, že tam sú.
Naďalej chápeme problematiku vytvárania formulárov na prijímanie žiadostí z vašej webovej lokality. Máme pred sebou ďalší doplnok kontaktného formulára WordPress s názvom Kontaktný formulár 7. Nainštalujte si ho na náš blog a aktivujte ho, ako vieme.

Už je nainštalovaný na mojej webovej stránke, nie na tomto blogu. Postup je štandardný. Teraz musíme prejsť do oblasti správy blogu a vytvoriť nový formulár, ktorý bude zhromažďovať aplikácie a ďalšie užitočné informácie pre nás. Prejdite do časti „Kontaktný formulár 7“ -> Pridať nový.

Skvelé! Teraz tomu dajme vhodné meno, v mojom prípade je týchto kontaktných formulárov veľa. Vyberme si jeden, napríklad „Formulár objednávky propagácie webovej stránky“

Stručne vám poviem, čo tu potrebujeme. Najprv sa musíme rozhodnúť, koľko polí formulára chceme vytvoriť. Hneď poviem, že nie je potrebné vytvárať 100 500 polí a je to zbytočné, z jednoduchého dôvodu, že ľudia zatvoria vašu stránku a nezanechajú žiadosť. Tento krok si musia uľahčiť. To znamená, že ak sa nad tým zamyslíte, od človeka potrebujeme:
To sú základné údaje, ostatné už zistíte pri korešpondencii či telefonickom rozhovore. Logické? Myslím, že áno. Poďme ďalej.
Takže sme sa rozhodli pre počet polí, teraz musíme tieto polia vytvoriť. K dispozícii sú nám nasledujúce karty:
Takže sme sa rozhodli pre polia, tiež poznáte význam každého z nich. Začnime vytvárať náš kontaktný formulár vo WordPress.
V nižšie uvedenom príklade som použil 2 polia: Meno, Email. Preto budete potrebovať tieto karty:

Kliknutím na textovú záložku (Text) sa dostaneme do dialógového okna:

Tu musíme kliknúť na začiarkavacie políčko Typ poľa – povinné. Deje sa to tak, že ak doň používateľ nezadá meno, nebude vám môcť poslať žiadosť, dôjde k chybe pri odosielaní, čo naznačuje, že nie sú vyplnené všetky polia.
Potom uvidíte krátky kód na vloženie tohto poľa a vedľa neho modré tlačidlo „Vložiť značku“. Tým sa pridá jedno nové pole kontaktného formulára.
Aby ste sa nemýlili, zvýraznila som to štýlovo. Kód nižšie:
< div class = "col-md-4" > < label class = "sr-only" >Celé meno< / label >[ text* text - 658 class : form - control zástupný symbol "Vaše meno" ] !}< / div > |
A tu je obrazovka:

Podobnú operáciu vykonáme pre pole „E-mail“. Klikneme na príslušnú kartu a dostaneme sa do tohto dialógového okna.

Absolútne sa nelíši od predchádzajúceho, len opakujeme naše akcie. Moje e-mailové pole má tiež štýl. Nižšie uvádzam kód:
< div class = "col-md-4" > < label class = "sr-only" >Celý e-mail< / label >[ email* email - 447 class : form - control placeholder "Your Email" ] !}< / div > |
A tu je obrazovka:

A nakoniec tlačidlo „Odoslať“. Je celá v mojom štýle.
< div class = "col-md-4" >[ odoslať triedu : btn - byt trieda : col - xs - 12 "Objednávka" ]< / div > < / div > |
Dôležitá poznámka: Vážení priatelia, v tomto príklade používam responzívne štýly na vytvorenie kontaktného formulára vo WordPresse, t. j. môže mať formy akejkoľvek veľkosti obrazovky.

V pravom hornom rohu uvidíte tlačidlo. To vám určite nebude chýbať. 🙂
Urobili sme časť práce, teraz prechádzame do ďalšej fázy.
V tomto kroku musíme vykonať nejaké nastavenia, aby sa nám listy posielali do našej poštovej schránky. Nižšie vám poviem, ako to dosiahnuť.
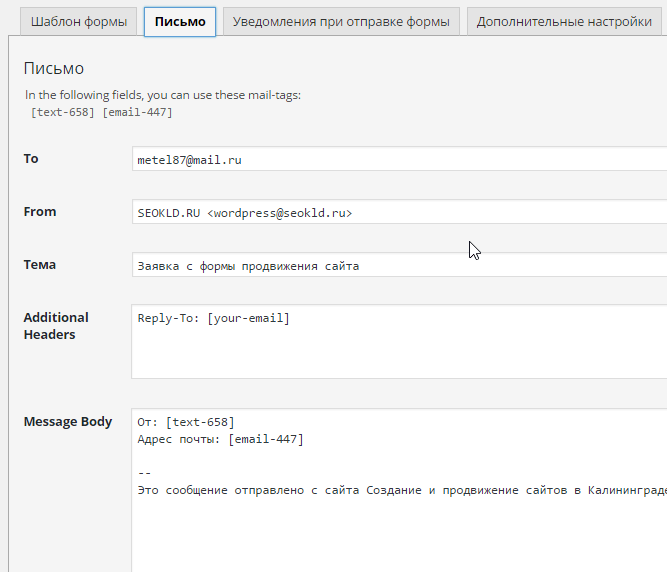
Musíme kliknúť na veľkú kartu „Písanie“. Bude to druhé miesto po šablóne formulára.

Prvá vec, ktorú uvidíte, sú vaše značky, ktoré ste pridali, musíme ich vložiť do tela listu, nahradia údaje, ktoré používateľ zadá z formulára. Myslím, že som to vysvetlil jasne.
Teraz k poliam:
Teraz musíme nakonfigurovať upozornenia o úspešnom alebo neúspešnom odoslaní e-mailu z kontaktného formulára WordPress.
Pôjde o správy, ktoré sa používateľovi zobrazia ako odpoveď na jeho akcie s formulárom. Štandardne sú v angličtine. Preložil som pre vás do ruštiny to najpotrebnejšie. Bude ich viac než dosť a ak nie, tak vám pomôže Google prekladač. Tak poďme na to.


velmi dobre. S nastavením formulára sme skončili, teraz ho musíme vložiť na stránku. Ak to chcete urobiť, pomocou už známej technológie prejdite na existujúcu stránku alebo vytvorte novú. V mojom príklade vám ukážem príklad existujúceho formulára na stránke na webe WordPress.
Keďže náš formulár zhromažďuje žiadosti o propagáciu webových stránok, poďme na podobnú stránku.
Aby sme mohli vložiť náš kontaktný formulár, musíme skopírovať krátky kód, ktorý mu pridelil plugin. Je k dispozícii pod menom vášho formulára.

Skopírujeme a prilepíme na našu stránku po prvom prechode do textového editora (nie vizuálneho). Zobrazené na snímke obrazovky nižšie:

Uložme si našu stránku a uvidíme, s čím skončíme v prehliadači:

Super! Teraz skúsme odoslať formulár bez vypĺňania. A toto uvidíme.

Vyskytla sa chyba odoslania formulára, pretože používateľ nezadal požadované údaje do polí. Teraz zadáme správne údaje a uvidíme, čo v tomto prípade dostaneme. 
Kliknite na odoslať a náš formulár hovorí:

Teraz sa pozrime, ako naša aplikácia vyzerá. Prichádzajú mi na email. Skontrolujeme doručenie:
Poďme dovnútra, aby sme sa uistili, že kódovanie a všetky údaje sú správne.

Všetko je v poriadku. Formulár funguje dobre a odosiela údaje. Teraz môžeme zbierať aplikácie, ktoré vám prídu, keď začnete, ak hovoríme o regionálnej propagácii.
Povedali sme vám, ako vytvoriť kontaktný formulár vo WordPress na webovej stránke. Teraz vám poviem, ako na to vyskakovací formulár adaptívnej spätnej väzby pomocou nášho doplnku Kontaktný formulár 7.
Aby sa náš formulár stal adaptívnym, teda “fluidným”, potrebujeme pripojiť ďalší plugin, respektíve jeho doplnenie do Contact Form 7 – volá sa Bootstrap Contact Form 7. Nainštalujeme a jednoducho aktivujeme a je to – funguje to. Nemusíte s ním robiť žiadne nastavenia. Nastavte to a zabudnite na to.

V ďalšom kroku vám poviem, aké zmeny je potrebné urobiť, aby náš formulár vyskakoval a reagoval. Podobnú implementáciu som urobil na hlavnej stránke môjho ateliérového webu. Ak to chcete urobiť, prejdite na šablónu index.php, ktorá sa nachádza v časti „Vzhľad - Editor“. Budeme pracovať iba s kódom, manuálne.
Náš kontextový formulár sa zobrazí v modálnom dialógu, ako je tento:

Na dosiahnutie tohto výsledku budete potrebovať nasledujúci kód, uvediem ho celý v úryvku:
Objednať
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" >Objednať< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" >×< / span > < span class = "sr-only" >Zavrieť< / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" >Zanechajte žiadosť< / h4 > < / div > |
Toto je ďalší článok o tom, ako urobiť svoj web WordPress o niečo lepším, informatívnejším a atraktívnejším. A dnes sa naučíte, ako organizovať spätnú väzbu na webe WordPress bez pomoci pluginov.
Formulár spätnej väzby je jedným z najdôležitejších prvkov na stránke, ďalším krokom k návštevníkovi. A návštevníci sú pre každú webovú stránku to najdôležitejšie. Preto, a myslím, že so mnou budete súhlasiť, musí byť na každej webovej stránke nainštalovaná stránka s formulárom spätnej väzby!
A v tomto článku sa budem podrobne venovať tomu, ako pridať formulár spätnej väzby na web WordPress.
Než začnete vytvárať formulár, musíte si nastaviť ciele, rozhodnúť, čo bude formulár obsahovať a aké polia sú potrebné.
Formulár by mal byť jasný a zrozumiteľný.
Zvyčajne postačuje nasledujúca skupina polí:
Sú nastavené úlohy, nastavené priority, definované polia pre formulár. Môžete prejsť priamo k tvorbe.
Všetko je pripravené.
Štandardne sa všetky správy a podpisy vo formulári zobrazia v angličtine.
Ale do kódu bola pridaná možnosť prekladať všetky správy a podpisy. Ak to chcete urobiť, musíte nahradiť všetky výskyty témy_textdomena hodnotou pre vašu tému a pridať preklad požadovaných reťazcov do lokalizačného súboru. Bohužiaľ, popis práce s lokalizačnými súbormi je nad rámec tohto článku, no ak máte nejaké otázky, pýtajte sa.
A pre začiatočníkov a najzvedavejších vysvetlím v skratke, čo robí vyššie uvedený kód.
Prvá časť kódu kontroluje, či formulár neobsahuje prázdne polia a chyby vo vyplnených poliach. Ak chýbajú, zadaná správa sa odošle e-mailom správcovi stránky.
If (isset($_POST["submitted"])) ( if (trim($_POST["contactName"]) === "") ( $nameError = __("Zadajte svoje meno", "theme_textdomain"); $hasError = true ) else ( $name = trim($_POST["contactName"]); ) if (trim($_POST["email"]) === "") ( $emailError = __("Zadajte prosím vaša e-mailová adresa", "theme_textdomain"); $hasError = true; ) else if (!preg_match("/^[[:alnum:]]*@+\.(2,4)$/i", trim($ _POST["email"]))) ( $emailError = __("Zadali ste neplatnú e-mailovú adresu", "theme_textdomain"); $hasError = true; ) else ( $email = trim($_POST["e-mail"]) ; ) if (trim($_POST["messege"]) === "") ( $commentError = __("Zadajte správu", "teme_textdomain"); $hasError = true; ) else ( $messege = stripslashes (trim($_POST["messege"])); if (trim($_POST["kontrola"]) != "31") ( $controlError = __("Zadajte správnu odpoveď na otázku", "teme_textdomain " " ); $hasError = true; ) else ( $control = trim($_POST["kontrola"]); ) if (!isset($hasError)) ( $emailTo = get_option("admin_email");<$email>if (trim($_POST["predmet"]) != "") ( $subject = trim($_POST["subject"]); ) else ( $subject = ""; ) $body = __("Od" , "tematická_textová doména") . ": $meno
\n\n" . __("Správa", "téma_textová doména") . ":\n$messege\n\n--\n" . __("Tento e-mail je odoslaný prostredníctvom kontaktného formulára na ", "téma_textová doména") . get_bloginfo("meno") . "\n" emailTo"; */ wp_mail($emailTo, $subject, $body, $headers); $emailSent = true; unset($_POST["contactName"], $_POST["e-mail"], $_POST["subject" ] , $_POST["messege"], $_POST["kontrola"]);
Ďalšia časť kódu je zodpovedná za kontrolu výsledku odoslania správy a výstup príslušnej správy
If (isset($emailSent) && $emailSent == true) ( ?>
Buďte opatrní! Keď zmeníte tému na svojom webe, stránka s formulárom spätnej väzby prestane fungovať. Budete musieť ručne skopírovať súbor contact.php do nového adresára témy a nakonfigurovať preklad a štýl.
Od autora: Zdravím vás, milí čitatelia. Ak ste potrebovali formulár spätnej väzby pre váš web WordPress, tento článok je práve pre vás. Po prečítaní článku sa naučíte, ako vytvoriť formulár spätnej väzby na WordPress a urobiť to jednoducho, rýchlo a efektívne.
Takže na vyriešenie tohto problému použijeme plugin formulára spätnej väzby s názvom Contact Form 7. Neviem, prečo si autor vybral toto meno, alebo skôr sériové číslo v názve, možno je to jeho šťastné číslo
Nech je to akokoľvek, doplnok Contact Form 7 pre WordPress je jedným z najpopulárnejších doplnkov medzi doplnkami na vytváranie formulára spätnej väzby WordPress a medzi všetkými ostatnými. A skutočne, viac ako milión inštalácií – toto číslo hovorí samo za seba. Hodnotenie pluginu je pomerne vysoké – 4,5 hviezdičky, čo eliminuje všetky pochybnosti o jeho používaní. Okrem toho je doplnok už rusifikovaný, takže nemusíte prekladať polia formulárov a správy do ruštiny.
Poďme si teda prejsť štandardným procesom inštalácie. Mimochodom, ak ste ešte nikdy neinštalovali pluginy, určite si prečítajte článok „WordPress. Installing plugins“, kde nájdete všetky možné spôsoby inštalácie pluginov.
Na paneli správcu stránky prejdite do sekcie Pluginy - Pridať nový a do vyhľadávacieho panela zadajte názov doplnku - „kontaktný formulár 7“. Prvý nájdený doplnok formulára spätnej väzby je možnosť, ktorú potrebujeme.

Kliknite na tlačidlo Inštalovať a aktivujte doplnok. Po inštalácii sa v ponuke objaví nová sekcia Kontaktný formulár 7 s niekoľkými položkami.

Prvá položka Formuláre obsahuje zoznam aktuálnych formulárov na vašej lokalite a umožňuje vám ich spravovať: upravovať alebo mazať. Hotový formulár nie je nič iné ako krátky kód (krátky kód), ktorý je možné vložiť do príspevku, stránky alebo dokonca widgetu. Tento krátky kód sa na stránke rozbalí do kódu v plnej forme. Plugin už obsahuje príklad formulára spätnej väzby, skopírujme si jeho skrátený kód a prilepte ho napríklad na stránku kontaktu. Potom prejdime na stránku a pozrime si na ňu pripravený funkčný formulár spätnej väzby WordPress.

Môžeme sa pokúsiť vyplniť formulár a odoslať, list bude doručený na e-mailovú adresu uvedenú v nastaveniach profilu administrátora. Upozorňujeme, že doplnok Contact Form 7 neponúka len bežný štandardný kontaktný formulár. Nie, plugin vám umožňuje flexibilne ho konfigurovať. Okrem toho sa formulár odosiela bez opätovného načítania stránky, čo je ďalšie plus. A, samozrejme, validácia polí formulára, možnosť špecifikovať požadované polia, je ďalším obrovským plusom.
No použili sme hotovú formu. Čo tak to zmeniť? Je to možné a je to ľahké? Odpoveď je áno na obe otázky. Napríklad chcem z formulára odstrániť pole Predmet, ako to môžem urobiť? Prejdime k úprave formulára v menu pluginu Formuláre a pozrime si nasledujúci obrázok.

Na odstránenie témy stačí odstrániť 2 zodpovedajúce riadky zakrúžkované na snímke obrazovky. Tu je zaujímavý druhý riadok: . Ako ste možno uhádli, nejde o nič iné ako o krátky kód, ktorý je nasadený v poli formulára. V tomto prípade ide o pole typu text s hodnotou atribútu name - your-subject.
Ak napríklad hovoríme o textovej oblasti nižšie, potom jej skrátený kód vyzerá takto: . Textarea je značka textarea formulára a vaša správa je názov tohto prvku formulára. Je to jednoduché.
Tu si môžete položiť úplne logickú otázku: čo robiť s inými prvkami formulára? Ako zistiť, ktorý krátky kód je zodpovedný za, povedzme, rozbaľovací zoznam? Ani tu nie je nič zložité. Nad poľom šablóny editovateľného formulára sú tlačidlá, kliknutím na ktoré pridáme do formulára potrebné prvky.

Ak problémy stále nastanú, pomôže vám dokumentácia k doplnku, kde nájdete veľa príkladov.
Takže ako príklad odstránime predmet správy a pridáme zoznam s možnosťami výberu predmetu správy. Ak chcete vytvoriť rozbaľovací zoznam, kliknite na tlačidlo rozbaľovacej ponuky. V modálnom okne, ktoré sa otvorí, vyplňte formulár. Kľúčové je pole Možnosti, do ktorého zadávame možnosti rozbaľovacieho zoznamu. Každá možnosť je na novom riadku. Ostatné polia formulára by mali byť intuitívne. Ak napríklad zaškrtneme políčko Typ poľa (Povinné pole), vytvoríme pole formulára, ktoré bude potrebné vyplniť. Začiarkavacie políčko Povoliť viaceré výbery vám umožňuje vytvoriť zoznam s možnosťou výberu viacerých možností a začiarkavacie políčko Vložiť prázdnu položku ako prvú možnosť vytvorí prvú prázdnu možnosť v zozname. Polia Id a Class hovoria samy za seba – ide o polia na pridávanie atribútov id a class, ktoré umožňujú pole ďalej navrhovať.

Po vytvorení zoznamu s požadovanými možnosťami sa v šablóne formulára zobrazí nové pole.

Uložíme šablónu a pokúsime sa otestovať nový formulár spätnej väzby. Na stránke sa formulár skutočne zmenil, namiesto textového poľa témy je teraz rozbaľovací zoznam s možnosťami výberu témy.

Skúsme vyplniť a odoslať formulár. Formulár je odoslaný, ale hups... prijatý email nemá vybratú možnosť predmetu. Ako to? Ako napraviť toto nedorozumenie? Nebojte sa, dá sa to ľahko opraviť. Prejdite na úpravu formulára a prepnite sa na kartu List.

Na tejto karte môžete nakonfigurovať formát listu, ktorý príde na e-mail z formulára spätnej väzby. Na snímke obrazovky v prvej zakrúžkovanej oblasti vidíme zoznam krátkych kódov (názvov polí formulára), ktoré sa používajú v našom formulári spätnej väzby. Sú to hodnoty týchto polí, ktoré sú nahradené do šablóny listu. V druhej označenej oblasti vidíme, že pole Predmet si zachováva názov z predchádzajúceho poľa. Rovnaký skrátený kód obsahuje aj pole Telo správy. Nahraďte ich príslušnou značkou zo zoznamu vyššie - . Mimochodom, tu môžeme zmeniť aj e-mail príjemcu, je napísaný v poli Komu. Nižšie môžeme zmeniť aj ďalšie nastavenia, všetky sú podpísané a jasné.
Uložíme zmeny a pokúsime sa list odoslať znova. Teraz formulár spätnej väzby funguje podľa očakávania - na váš e-mail sa odošle e-mail s vybraným predmetom.
V ďalšej záložke Upozornenia na odoslanie formulára môžeme nakonfigurovať hlásenia o úspechu alebo chybe, ktoré sa vyskytnú pri odosielaní formulára.
Mohli by ste sa opýtať, čo so spamom, je rozumná otázka? Aj o to sa postaral autor pluginu. V sekcii nastavení pluginu sa nachádza položka Integrácia.

Tu môžeme nastaviť službu Google reCAPTCHA. Ak to chcete urobiť, budete musieť nasledovať zadaný odkaz na príslušnú službu Google a potom podľa pokynov získať potrebný kľúč a integrovať obrázok captcha s vašou stránkou.
Pre tých, ktorí nechcú využívať službu reCAPTCHA, plugin ponúka ochranu pred robotmi vo forme poľa otázka/odpoveď. Ak chcete pridať toto pole do šablóny formulára, kliknite na tlačidlo kvíz a vyplňte formulár rovnakým spôsobom ako v prípade rozbaľovacieho zoznamu. Zadajte otázku a odpoveď cez zvislú čiaru.

Potom sa vo formulári spätnej väzby objaví nové pole s jednou z možností pre otázky, ktoré ste zadali. Teraz, aby bol formulár odoslaný, musíte zadať správnu odpoveď na otázku.
Ako vidíte, vytvorenie formulára spätnej väzby na WordPress je také jednoduché ako lúskanie hrušiek. Doplnok Contact Form 7 vám umožňuje vytvoriť formulár na takmer akýkoľvek účel. Môže to byť formulár spätnej väzby, formulár žiadosti atď. Áno, ako som uviedol vyššie, formulár je možné vložiť nielen do príspevku alebo stránky, ale aj do widgetu na bočnom paneli. Ak to chcete urobiť, jednoducho vytvorte miniaplikáciu Text a vložte do nej krátky kód požadovaného formulára. Nové formuláre, ako ste uhádli, je možné vytvoriť v ponuke zásuvného modulu Pridať nový.
To je z mojej strany všetko. Pohrajte sa s doplnkom Contact Form 7 pre WordPress, skúste vytvárať rôzne formuláre, verte mi, stále je veľa možností na preskúmanie. Ak máte nejaké otázky, čakám na ne ako vždy v komentároch. Veľa šťastia!
Na strešné krytiny v Petrohrade.
Ahojte všetci! Dnes vám poviem, ako môžete dať formulár spätnej väzby preWobjPress pomocou pluginov, ako aj jednoduchého kódu rôznymi spôsobmi. Začnime teda tým, že aj keď nemám formulár spätnej väzby, pravdepodobne ho budete potrebovať z niekoľkých nasledujúcich dôvodov:
— Pohodlie a efektívnosť. Ak niečo predávate alebo poskytujete platené služby, formulár spätnej väzby je pre vás jednoducho životne dôležitý. Predstavte si, že klient našiel produkt, ktorý mu vyhovuje, no stále má niekoľko otázok, ktoré ho prenasledujú. V tomto prípade vás pravdepodobne bude chcieť kontaktovať, aby si ujasnil niektoré podrobnosti. Ak ste ako kontaktné údaje nechali len svoj email, môže to byť pre kupujúceho veľký problém, pretože v dnešnej dobe už toľko ľudí nepoužíva email, ale väčšinou sociálne siete.
Niekedy sa teda stáva, že klient môže jednoducho sedieť na inom počítači, ktorý nemá autorizovanú poštu, a nepamätá si heslo. Alebo napríklad, keď sa prihlasoval do svojej pošty, začal mať pochybnosti, či vám môže vôbec dôverovať a či potrebuje túto maličkosť, ktorú ponúkate. Ako vidíte, kým sa klient doplazí k svojej schránke, s najväčšou pravdepodobnosťou si to rozmyslí, alebo z jednoduchej lenivosti pôjde hľadať atraktívnejšiu ponuku s nižšou cenou a pohodlnou spätnou väzbou od zákazníkov.
— Chráňte svoju e-mailovú adresu. Ak ste kedysi prevádzkovali svoj vlastný zoznam adries, pravdepodobne ste dostali listy s nasledujúcim obsahom: „Predám e-mailové adresy lacno“ atď. Tieto e-maily sú zbierané z celého internetu špeciálnymi botmi (robotmi), ktorým budú následne zasielané spamové e-maily. Ak nechcete byť jedným z nich, nemusíte nikde ukazovať (ukazovať) svoju e-mailovú adresu. V mojom prípade to už nemá zmysel, keďže moje mydlo (pošta) koluje po internete už viac ako 3 roky a je zaregistrované na viac ako 1000 stránkach.
Mimochodom, mnohí majitelia stránok, ktorí ešte nevedeli o formulári spätnej väzby, dlho, aby mohli nejakým spôsobom bojovať proti spamu, nechali namiesto svojho e-mailu obrázok. V tomto prípade roboti nemohli pridať e-mail do databázy spamu, čo však spôsobilo nepríjemnosti návštevníkom. Kto chce hodinu hláskovať niečí poštovú schránku, keď dnes existujú dve skvelé tlačidlá „kopírovať“ a „prilepiť“.
Na internete je dnes jednoducho more širokého spektra rozšírení, ktoré vytvárajú formulár spätnej väzby pre návštevníkov. S mnohými z nich sa dnes stretnete v tomto článku.
1 ) Predstavujem vám teda plugin Usernoise.

Podľa môjho názoru je to najlepší doplnok spätnej väzby, ktorý je ideálny pre mnoho internetových obchodov a obchodníkov. Tento formulár sa zobrazí ako vyskakovacie okno a možno ho vyvolať z ktorejkoľvek stránky webu kliknutím na špeciálne tlačidlo vpravo alebo vľavo.
Inštalácia a konfigurácia doplnku Usernoise.

5 ) Inštalácia a konfigurácia doplnku Contact Form 7.
Možno vás to prekvapí, ale opísal som len najmenšiu časť toho, ako môžete vytvoriť formulár spätnej väzby pre WordPress. Bez ohľadu na to, ako veľmi som sa snažil prijať tú nesmiernosť, nedokázal som to. Takže formulár spätnej väzby je možné vytvoriť prostredníctvom niekoľkých nasledujúcich doplnkov: rýchly bezpečný kontaktný formulár, kontaktný formulár od Contact ME, Visual Form Builder, nForms – WordPress Form Builder, Mapovaný kontaktný formulár, Ninja Forms. Okrem toho existujú aj rôzne služby, ako napríklad main-ip.ru a smartoforms.ru.
To je všetko, ak máte nejaké otázky, pýtajte sa.
Nie je to tak dávno, čo sa na blogu objavil článok “50 najpopulárnejších pluginov pre WordPress Engine” a keďže práce na kurze WordPress sa blížia ku koncu, chceme vám predstaviť ďalší výber pluginov pre tento engine. Totižto, dnes sa pozrieme na top najlepšie pluginy pre kontaktné formuláre.
Začneme tým, že si pripomenieme, aké by mali byť najdôležitejšie stránky alebo bloky na všetkých komerčných stránkach. Ide o „O nás“ – kde sú napísané informácie o spoločnosti, „Služby“ – s popisom poskytovaných služieb alebo tovaru a „Kontakty“ – pre prijímanie spätnej väzby od klientov alebo objednávok.
Práve v kontaktoch sa umiestňujú formuláre spätnej väzby, pretože to dáva návštevníkovi príležitosť nielen zoznámiť sa s vašou ponukou a odísť, ale nejako sa vyjadriť. Napíšte recenziu, povedzte svoje želania alebo pripomienky k projektu, ponúknite spoluprácu alebo si objednajte svoje služby.
Bohužiaľ, táto užitočná funkcia nie je zabudovaná do štandardnej sady motora a musíme hľadať riešenia tohto problému od tretích strán. Aby ste to urobili, musíte si formulár napísať sami (ak viete ako) alebo použiť hotové pluginy.
Dúfam, že po prejdení tohto zoznamu si vyberiete ten najvhodnejší plugin pre vaše potreby.
Ide o najznámejší a pravdepodobne najlepší plugin na vytváranie kontaktných formulárov, keďže počet aktívnych inštalácií už presahuje 3 milióny a samotný plugin vývojári pravidelne aktualizujú. Štandardná sada funkcií zahŕňa začiarkavacie políčka, prepínače, nahrávanie súborov, antispam a funkcie CAPTCHA. A s ním môžete rýchlo prispôsobiť formulár obsahujúci textové polia, telefónne čísla, poštové adresy, dátumy a ďalšie. Tento doplnok je úplne zadarmo a ľahko sa vkladá pomocou jednoduchého HTML a môže sa pochváliť aj odoslaním AJAX.

Toto je celá sada doplnkov, widgetov a služieb pre motor WordPress. A podľa toho má svojho vlastného veľmi jednoduchého, ale dobre zabudovaného návrhára formulárov. S ním získate rýchle a jednoduché rozhranie na pridávanie formulárov do akejkoľvek poznámky alebo stránky na webe. Ak to chcete urobiť, stačí kliknúť na tlačidlo „Vložiť formulár“ a budete môcť rýchlo vytvoriť a pridať formulár.

Tento plugin umožňuje vytvárať jedinečne vyzerajúce kontaktné formuláre prostredníctvom funkcie Active Engage a vkladať ich nielen na stránky webu alebo do poznámok, ale aj na všetky stránky naraz v pravom dolnom rohu. Jediným kliknutím návštevníka sa na obrazovke objaví váš kontaktný formulár, ktorý určite upúta pozornosť. Zároveň je však možná aj bežná integrácia formulára do príspevkov, na stránky alebo do bočného panela.

Ide o ďalší veľmi populárny plugin, ktorý je dostupný v dvoch verziách – ako plugin pre WordPress a PHP kód pre integráciu do „doma písaných“ stránok. Jedinečnosťou tohto pluginu je, že spamerské roboty sú na stránke detekované automaticky. Pomocou captcha a Akismet Fast Secure formulár blokuje plugin útoky pomocou najpopulárnejších spamových taktík. Táto funkcia znižuje pravdepodobnosť spamu a akýchkoľvek iných nežiaducich informácií.

Univerzálny bezplatný doplnok s vynikajúcim intuitívnym rozhraním drag’n’drop na vytváranie kontaktných formulárov na vašom webe WordPress. V administračnom paneli môžete vytvoriť svoj formulár jednoduchým pretiahnutím potrebných blokov a ich prispôsobením tak, aby vyhovovali vašim potrebám. Má tiež obrovské množstvo funkcií, vrátane AJAX handlera, spoľahlivých antispamových modulov, importu a exportu dát.

Toto je ďalší doplnok s rozhraním drag'n'drop, ktorý vám umožňuje vytvárať a spravovať všetky druhy formulárov na vašom webe z jedného miesta. Je navrhnutý tak, aby bol proces vytvárania formulárov rýchly a jednoduchý, takže používateľ sa nemusí učiť upravovať žiadny kód. Doplnok má pomerne rozsiahlu časť podpory pre vývojárov na riešenie problémov a pomoc pri jeho nastavovaní.

Ďalší plugin, ktorý vám umožní rýchlo a bez zbytočných problémov vytvárať kontaktné formuláre na vašom webe. Integruje sa s doplnkom Captcha na boj proti spamu. V profesionálnej verzii pluginu sú k dispozícii ďalšie funkcie, ako napríklad overenie formulára a výber políčok, obe sú dostupné zadarmo v už spomínanom Kontaktnom formulári 7.
Tu je zoznam pluginov. Dúfam, že ste si už vybrali ten najvhodnejší pre seba a dokonca ste ho stihli otestovať na svojom webe.
Uvidíme sa v ďalších príspevkoch!