Vlad Merzsevics
A hatékony munka érdekében nem nélkülözheti a szükséges és ismert eszközöket, beleértve a HTML-kód írását is. Ezért a weboldalak vagy akár egy kis webhely kezdeti fejlesztéséhez - ez a hivatkozásokkal és egyetlen tervezéssel összekapcsolt oldalkészlet neve - a következő programokra van szükségünk.
HTML dokumentum bármilyen szövegszerkesztőben elkészíthető, akár Jegyzettömbben is, azonban nem minden program alkalmas erre a célra. Olyanra van szüksége, amely támogatja a következő szolgáltatásokat:
A böngésző egy olyan program, amelyet weboldalak megtekintéséhez terveztek. Eleinte bármelyik böngésző megteszi, de a tapasztalat és a tudás növekedésével egy egész "menázsiát" kell indítania, hogy ellenőrizze a webhely helyes megjelenítését. különböző böngészők. A tény az, hogy minden böngészőnek megvannak a saját egyedi jellemzői, ezért a kód egyetemességének ellenőrzéséhez át kell tekintenie és módosítania kell a kódot, hogy ezeket figyelembe vegye. Ma a három legnépszerűbb böngésző a Firefox, internet böngészőés az Opera.
Ígéretes és fejlődő böngésző, amely világszerte elismerést kapott. Jellemzője az egyszerűség és a bővíthetőség, amelyet speciális kiterjesztések révén érnek el, ahogy nevezik őket. A Firefox kezdetben csak a legszükségesebb funkciókat tartalmazza, de a kívánt bővítmények telepítésével végül olyan rendszerré fejlesztheti a böngészőt, amely elvégzi a munkájához szükséges összes műveletet. Firefox böngésző egy nyílt rendszer, amelyet a Mozilla csoport fejlesztett ki.
Az egyik legrégebbi böngésző, amely ingyenes a Windows operációs rendszerrel. Ez meghatározta népszerűségét. Az IE 7 verzió a kényelem szempontjából közelebb áll régi versenytársaihoz, különösen a fülek jelentek meg. Sajnos ez a böngésző támogatja a legrosszabbul a HTML specifikációt, így az IE-ben való helyes megjelenítéshez néha külön-külön kell debugolni a kifejezetten hozzá tartozó kódot.
Gyors és kényelmes böngésző, amely számos további funkciót támogat, amelyek növelik a webhelyekkel végzett munka kényelmét.
Tervezett az Apple által ez a böngésző be van építve az iPhone és a macOS operációs rendszerbe Apple számítógépek. Van egy Windows-verzió is.
Egy böngésző, amely 2008 végén jelent meg a piacon. A Google által kifejlesztett.
A HTML-dokumentum érvényesítése a weboldal szintaxisának hibáinak és a HTML-specifikációtól való eltérések észlelésére szolgál. Ennek megfelelően az ilyen ellenőrzésre szolgáló programot vagy rendszert validátornak nevezzük.
Ha rendelkezik internet-hozzáféréssel, lépjen a http://validator.w3.org webhelyre, és egy speciális űrlapon adja meg az ellenőrizni kívánt dokumentum vagy webhely elérési útját. Az ellenőrzés után megjelenik lehetséges hibákat vagy megjelenik egy felirat, hogy a dokumentum érvényesítése sikeresen megtörtént.
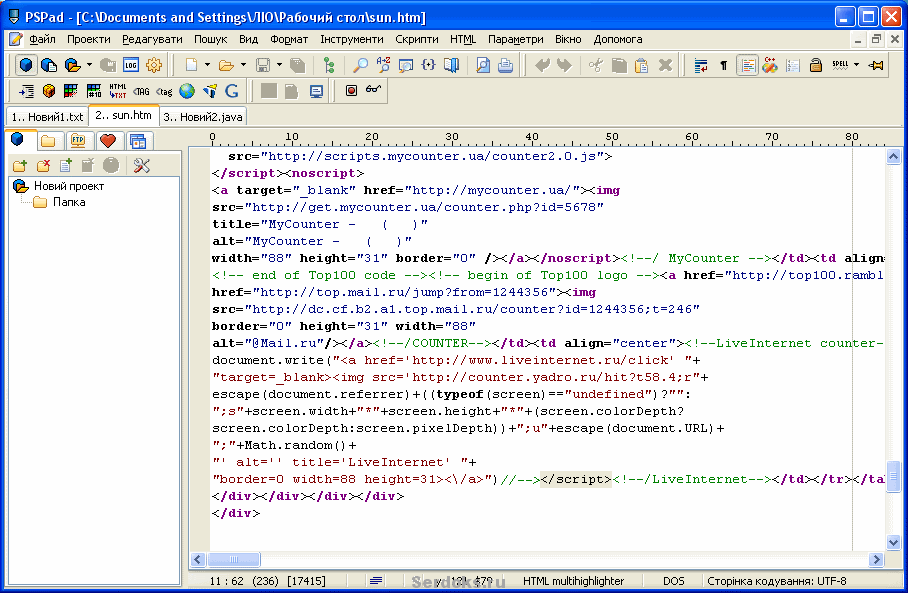
Helyi HTML-fájl ellenőrzésére, vagy ha nincs internetkapcsolat, a Tidy programot tervezték. Egyes szerkesztők, például a PSPad, már tartalmaznak beépített Tidy-t, és a dokumentumok ellenőrzése további eszközök nélkül is elvégezhető.
A képek feldolgozásához és a weboldalon való közzétételhez grafikus szerkesztő szükséges. A legnépszerűbb ilyen program a Photoshop, amely a fotók feldolgozásának és a weboldalak grafikai készítésének szabványává vált. De a Photoshop ereje legtöbbször túlzás, és jobb valami egyszerűbb és ügyesebbet használni. Különösen a Paint.Net program lehetővé teszi az összes szükséges manipuláció elvégzését a képekkel, ráadásul ingyenesen használható.
Először nehéz fejből megjegyezni az összes címkét és paramétereiket, ezért időnként át kell tekintenie a kézikönyvet egy adott probléma tisztázása érdekében. Általában mindenkinek szüksége van egy jó vezetőre, függetlenül a képzettség szintjétől.
Leírás HTML címkék(angolul)
http://www.w3.org/TR/html4/index/elements.html
Ezen a webhelyen megtalálja a Runet címkéinek egyik legjobb útmutatóját is.
Ha weboldalakat szeretne fejleszteni, be kell szereznie egy HTML-szerkesztőt. Természetesen használhat egy normál jegyzettömböt, de ez valószínűleg nem lesz kényelmes. Fontos megjegyezni, hogy a HTML-szerkesztőknek két fontos feladatot kell végrehajtaniuk, a kódkiemelést és az automatikus kiegészítést. Természetesen további funkciókat is szívesen látunk, például különféle témákat. Ilyen hasonló további jellemzők sok van. Egyelőre vessünk egy pillantást néhány ingyenes HTML-szerkesztőre, amelyek jól végzik a munkát.

Ez a szerkesztő modern felületet kínál, amely kétféle, világos és sötét változatban érhető el. Ráadásul a szintaktikai kiemelés is nagyon jól sikerült, a színek jól megválasztottak. Úgy gondolom, hogy ez a szerkesztő minden igényt kielégít.

A SynWrite egy nagyszerű szerkesztő, számos funkcióval. Ennek a szerkesztőnek az volt az ötlete, hogy a többi HTML-szerkesztő összes előnyét egyetlen minőségi termékbe foglalja. Funkcionalitása jelentősen bővíthető további Python nyelven írt bővítményekkel. A szabványos funkciók mellett a SynWrite lehetővé teszi több kódrészlet egyidejű szerkesztését is:

Ezzel a funkcióval sok időt takaríthat meg.

Ez a szerkesztő egyszerre több fájlt is meg tud nyitni, és olyan bővítményeket lehet hozzáadni, amelyek jelentősen bővítik a szerkesztő funkcióit, beleértve a témákat is. Ezenkívül szöveget is hozzáadhat és módosíthat a használatával reguláris kifejezések, még a jelenleg nem nyitott dokumentumokban is. Érdemes megjegyezni, hogy a PlainEdit USB-meghajtóról is működhet.

Ez a szerkesztő egy klasszikus. Nagyon népszerű az egész világon. A Notepad++-ban minden megtalálható, ami egy szövegszerkesztőben kell. A felület tetszés szerint testreszabható, és az ingyenes bővítmények segítenek bővíteni a szerkesztő funkcióit.

Ezzel a szerkesztővel szinte bármilyen fájlt megnyithat és szerkeszthet. Nagyban leegyszerűsíti a több fájl egyidejű megnyitásának feladatát. A hiányzó funkciók különféle bővítményekkel kiegészíthetők.
A dobozból kivéve a jEdit alapvető beépített funkciókkal rendelkezik, mint például a kódhajtogatás, a címkék és elemek jelölése, fájl kezelő, valamint sok más funkció.

A programozók és webfejlesztők körében ez a legnépszerűbb szerkesztő. Egyetlen olyan szerkesztő sem diadalmaskodott, mint a Sublime Text 2. Sok programozó dicséri. A szerkesztő mélyen testreszabható különféle felbontások és JSON-fájlok révén.
Ehhez a népszerű szerkesztőhöz számos hivatalos és nem hivatalos dokumentumtár található. A Sublime Text 2 oktatóanyaga mindenhol megtalálható.
A Sublime Text 2 részben ingyenes, 70 dolláros licenccel.

A Brackets egy modern nyílt forráskódú szerkesztő. forráskódés néhány érdekes tulajdonsággal. Az Adobe Creative Clouddal együttműködve színeket, betűtípusokat és egyebeket hozhat létre PSD fájl. A rétegeket képként is ki tudja bontani. Nagyon kényelmesen
Sajnos az Adobe Creative Cloud fizetős szolgáltatás.
Ez a szerkesztő minden szükséges funkcióval rendelkezik egy modern kódszerkesztőhöz. Sok különböző kiterjesztést adnak ki 2-3 hetente.

A szerkesztő legnagyobb erőssége a testreszabhatóság, a Git integráció és a beépített terminál. Aptana Studio 3 támogatja legújabb web szabványok, például HTML5 és CSS3.
Sok HTML-szerkesztő létezik, de ezek közül csak néhány használható ténylegesen. Nem mindennapi használatra van Notepad ++, de napi használatra nyilvánvalóan nem lenne elég. Erre van legjobb lehetőségek, mint például a Sublime Text 2, amely a felhasználó igényei szerint testreszabható. Kíváncsi, hogy melyik szerkesztőt választja?
Minden webdesignernek és kódolónak szüksége van egy jó weboldalszerkesztőre a HTML, CSS és JavaScript kódok létrehozásához és szerkesztéséhez. A Jegyzettömb (Windows) és a TextEdit (Mac) nagyszerű eszközök a kezdéshez, de ahogy egyre tapasztaltabb lesz, szilárdabb és kényelmesebb eszközt kell használnia.
Több száz nagyszerű szerkesztő közül választhat, de sok közülük fizetett. És ha nem akar szerzői jogot sérteni, de a költségvetésnek nincs pénze egy kereskedelmi termék vásárlására? Ez a cikk számos kiváló ingyenes szerkesztővel foglalkozik.
A KompoZer nagyszerű választás, ha kis költségvetésű vizuális szerkesztőre van szüksége
Komodo Edit- jó szerkesztő, könnyen megtanulható, mégis hatékony és bővíthető
Még akkor is, ha ez egy szerkesztő Általános rendeltetésű, támogatja a HTML-t és a CSS-t, és rendelkezik a HTML-címkék kontextuális automatikus kiegészítésének tulajdonságával és CSS tulajdonságok, valamint a különböző HTML-elemekhez tartozó kódbeágyazások gyűjteménye. Annak érdekében, hogy a legtöbbet hozhassa ki a Komodo használatából, telepítenie kell a HTML Toolkit bővítményt, amely olyan csodálatos funkciókat tartalmaz, mint az automatikusan bezáró címkék, a CSS nézet előnézete és egy ideiglenes szöveggenerátor.
A Komodo Edit lehetővé teszi, hogy bármely szerkeszthető oldalt megtekintsen telepített böngésző, vagy külön ablakban használja a beépített böngészőt, így egyszerre szerkesztheti és láthatja a változtatások eredményét.
A szerkesztő beépített funkcióval rendelkezik, amellyel fájlokat tölthet fel az oldalra (FTP, FTPS, SFTP vagy SCP), valamint a projektmenedzser opció segítségével szórakoztató módon csoportosíthatja fájljait.
Nagyon hasznos funkció Kód > Válassza ki a Blokkolást. Kiemeli a HTML aktuális fő blokkját, például az aktuális zárt div vagy ul elemet. Nagyon praktikus funkció, amikor az oldalon egy teljes részt kell kijelölnie másoláshoz vagy áthelyezéshez.
Komodo Edit sok erős és hasznos funkciókat, mint például a reguláris kifejezések használata keresésre/cserére, a teljesítési képességre külső parancsok, stb. Szerencsére a szerkesztőnek is van jó súgórendszer, amely megkönnyíti a Komodo Edit teljes erejének elsajátítását.
Az Aptana Studio egy komplett integrált webalkalmazás-fejlesztő környezet pluginok széles választékával. Bár csak HTML/CSS/JavaScript kódszerkesztőként használhatod
jegyzettömb++- remek csere a Windows Jegyzettömbhöz. Bár nem rendelkezik ugyanazokkal a beállításokkal, mint a többi szerkesztő, nagyszerűen használható HTML, CSS, JavaScript és más kódfájlok szerkesztéséhez.
A PSPad egy másik általános célú Windows-szerkesztő, amely számos HTML- és CSS-kódolók számára hasznos funkcióval rendelkezik.
A jEdit egy többplatformos szövegszerkesztő erőteljes makróparancsokkal és beépülő modulokkal. Telepítse az XML beépülő modult, ha weboldalakat szeretne szerkeszteni
A TextWrangler egy könnyű, általános célú szerkesztő. A távollét ellenére speciális funkciók webfejlesztéshez használható weblapokkal való munkavégzésre.
Vimet határozottan nehéz megtanulni, de ha egyszer túl vagy rajta, soha többé nem akarsz visszamenni!
A programozók szövegszerkesztőinek nagyapja, Vim (a vi szerkesztő közvetlen leszármazottja) egy konzolos szövegszerkesztő nyílt forráskód. Alapértelmezett szerkesztőként telepítve van a Unix szinte minden változatára, beleértve a Linuxot és a Mac OS X-et is. A szerkesztő Windowson és sok más rendszeren is használható.
A Vim nem egy olyan rendszer, amelyet azonnal telepíthet és elkezdhet használni, mivel még soha nem foglalkozott vele. A legtöbb szerkesztési parancs furcsa kombinációkat tartalmaz, mint például a :wq és / . Három szerkesztési mód is van: mód betétek, amelybe szöveg kerül beírásra; vizuális szövegkiemelési mód; És parancs parancsok beviteli módja. Ez a funkció a Unix öröksége azokból az időkből, amikor még nem voltak ablakok vagy egerek.
Miért van a listán? Ha elsajátítja, akkor meg fog győződni sebességéről és erejéről. Néhány paranccsal néhány másodperc alatt elvégezheti azt, ami más szerkesztőkben akár percekig is eltarthat.
Számos Vim makró és bővítmény létezik, amelyek megkönnyítik a HTML-, CSS- és JavaScript-kóddal való munkát, beleértve a szintaktikai kiemelést, az automatikus kiegészítést, a HTML Tidy-t és a böngészőben való böngészést. Itt van egy nagy lista a hasznos linkekről:
A Fraise egy intuitív szerkesztő Mac rendszerhez, amely elegendő funkcióval rendelkezik a webes szerkesztéshez
A TextWranglerhez és a gedithez hasonlóan a Fraise is egy csodálatos könnyű szerkesztő, amelyet öröm használni. Ez a szerkesztő villája. Viszonylag új, és nem rendelkezik megfelelő webszerverrel. Jelenleg csak a Mac OS X 10.6 (Snow Leopard) alatt támogatott, vagyis ha 10.5-ös verziót futtat, akkor le kell töltenie a Smultront.
A Fraise nagyszerű lehetőségeket kínál a webszerkesztéshez:
A Fraise-t érdemes felfedezni, ha Mac számítógépet használ, és egy felhasználóbarát szerkesztőre van szüksége, amely több funkcióval rendelkezik, mint a beépített TextEdit.
Mindannyian tudjuk, mi a név HTML nyelv a HyperText Markup Language-ből származik, ami hiperszöveg jelölőnyelvet jelent. A jelölőnyelv terminológiája szerint ez így van Szöveges dokumentum a címsorok, listák és egyéb kiemelések feltüntetésével a szövegben. A webhelyek túlnyomó többsége, amelyeken megtalálható világháló HTML-ben írva. Az információ speciális protokollok segítségével és tömörítési feltétellel kerül továbbításra a szerverről a böngészőbe. A történelemből az is ismert, hogy a nyelvet Tim Berners-Lee fejlesztette ki 1986-1991-ben.
Őszintén szólva, egy szokásos jegyzettömb szerkesztőként is szolgálhat. De ez kényelmetlen, sok szerkesztő van kényelmesebb funkciókkal (karaktertalálás, vizuális szerkesztés, kódkiemelés stb.).
Szóval lássuk legjobb szerkesztők HTML:

Egy egyszerű, ingyenes, praktikus szerkesztő különféle kódokhoz. Az előnyök közül nem lehet figyelmen kívül hagyni a kellemes felületet, a könnyű kezelést és rugalmas konfiguráció. Szintén határozott plusz, hogy ez a szerkesztő többplatformos. Nagyon tetszett a többszörös kijelölés és szerkesztés funkció, más szerkesztőknek nincs ilyen funkciója. Ez így működik: lenyomva tartod a Ctrl billentyűt, és a szövegsorok kijelölése után egyszerre szerkeszthetők. Ebben a szerkesztőben is található gyorsbillentyűk funkciója bármilyen művelethez. Még nincs sok plugin.

Ez a szerkesztő elsősorban webes alkalmazások fejlesztésére készült, de nagyon jól működik HTML-lel is. Az előnyök közül nem lehet figyelmen kívül hagyni a kiváló automatikus kiegészítést, a kódkiemelést és a kiváló projektmenedzsment rendszert. Egy ingyenes szerkesztő számára ezek a funkciók egyszerűen felbecsülhetetlen értékűek. A Dreamweaverhez hasonlóan számos beépülő modult is találhat a hivatalos webhelyen. Biztosan nagy választék A bővítmények, opciók, beállítások félelmetesek lehetnek egy kezdő számára, de az Aptana Studio kiváló választás, ha kényelmes és funkcionális HTML-szerkesztőre van szüksége.

Elhelyezve mint ingyenes szerkesztő nyílt forráskód. Jól szervezett kiemelés, kódblokk-kiegészítés, funkcionalitás növelhető egy nagy szám bővítmények és modulok. Ezenkívül ez a szerkesztő nagyon gyors még sok bővítmény mellett is.

Ez az egyik legrégebbi szerkesztő, amely számos funkciónak köszönhetően a felszínen maradt. A program használatakor egyszerre megtekinthető az oldal dizájnja és kódja, a tippek és a címke automatikus kiegészítése is használatos, ill. HTML attribútumok. A karakterek keresése és cseréje kényelmesen szervezett. A program hivatalos honlapján számos kereskedelmi és nem kereskedelmi bővítményt talál ehhez a programhoz.

Egy egyszerű ingyenes szerkesztő 2004-ben a működéshez Windows rendszerek. Ebben testreszabhatja a kód kiemelését, a címkék és idézetek automatikus bezárása részben működik. Tisztességes számú mínusz van, komolyak és feltűnőek is, például nem FTP kliens, szintén nincs függő fájlok felvétele, nincs támogatás a CSS 3-hoz, JS-hez stb.

Ez az egyik legjobb ingyenes vizuális szerkesztők. Szerkesztéskor azonnal láthatja, hogyan fog kinézni az oldal a böngészőben. Támogatja az összes HTML elemet. A KompoZer természetesen nem fizetős Dreamweaver, és ennek megfelelően viselkedik. Az előnyök közül nem lehet figyelmen kívül hagyni a beépítettséget CSS szerkesztőés FTP menedzser.

Ez egy ingyenes szerkesztő, amelyet a kereskedelmi Komodo IDE-ből fejlesztettek ki, amelyből számos funkciót örökölt. A szerkesztő szabványos automatikus kiegészítéssel, kódkiemeléssel rendelkezik. Az előnyök közül kiemelhető Gyorsindítás, kényelmes gyorsbillentyűk. Szintén beépített mechanizmus a bővítmények telepítéséhez. Eredetileg többfunkciós szerkesztőként fejlesztették ki.

A jó öreg szerkesztő, a régebbi Vi alapján lett kifejlesztve, ami már 1976-ban készült. Azt kérdezed, hogy miért használjuk még mindig azt, amit közel 40 éve alkottak? Igen, mert kiváló teljesítményt és egyszerű kezelést biztosít. Persze ehhez a szerkesztőhöz nagyon meg kell szokni, először is el kell sajátítani a vakgépelést (mert enélkül nincs mit csinálni a Vim-ben), megtanulni a gyorsbillentyűket, aminek köszönhetően a program fő vezérlése megtörténik. .

A Fraise egy ingyenes szövegszerkesztő szintaktikai kiemeléssel. Jean-François Moy tervezte Smultron alapján. Az előnyök közül ez egy kiváló blokkkezelés, karakterkódolás, 2 ablakra osztás és még sok más. De a fő hátrány az, hogy ez a szerkesztő csak Mac OS alatt létezik.

Univerzális szövegszerkesztő Windows platformhoz, számos hasznos funkcióval. Nagyon szép tulajdonsága ennek a programnak a HTML kód tömörítési funkciója a gyorsabb oldalbetöltés érdekében, amit más szerkesztőben nem láttam.
3 szavazatÜdvözöllek a blogomon. Mindegy, hogyan készítesz egy oldalt a konstruktorban, egy CMS segítségével vagy egy programban, html és css nyelven lesz megírva. Ellenkező esetben a böngésző nem fogja megérteni. Az elektronikus portál helyett a látogató semmit sem fog látni.
A különbség csak a kód helyességében lesz. Egyes esetekben úgy néz ki, mint a Google Fordító által lefordított angol szöveg. Másoknál mintha egy intelligens fordítóval foglalkoznának. Minden a használt eszközöktől függ.
Ma arról fogunk beszélni, hogy melyik html webhely létrehozására szolgáló program éri el a célt a leghelyesebben és legkompetensebben. előre szaladok. Még néhányan lehetővé teszik, hogy ezt egyértelműen megtegye. És néhány felhasználó számára ez lenne legjobb megoldás.

Mai kiadványomat a szerkesztőknek ajánlom. Kezdjük velük.
Minden webhelyszerkesztő két típusra oszlik - vizuális és szöveges. Ez nem jelenti azt, hogy az első esetben teljesen meg lehet nélkülözni a kódtudást, de a szintjükre vonatkozó követelmények nem lesznek olyan komolyak, mint a második esetben. Ez a fő előnye, mert ideális esetben, ha valami igazán korrektet szeretne létrehozni, akkor az oldal megírása után jó lenne újra dolgozni a kódon, és javítani néhány hiányosságot.
A szövegszerkesztők nagyszerűek, ha jól ismered a programozási nyelveket, vagy csak nem félsz a nehézségektől. Nem írják meg helyetted a kódot, de segítenek felgyorsítani ezt a folyamatot és elkerülni a hibákat bárhol. Elkezd beírni egy kifejezést, és a segédprogram befejezi helyetted. Ha végzett, mindent megtekinthet, amit végzett.

Lehetetlen azt mondani, hogy a második módszer jobb eredményt garantál. Te is hibázhatsz, főleg ha nincs elég tapasztalatod. Még a szakemberek is néha nehézségekkel, fáradtsággal és pontatlanságokkal szembesülnek. Csapatban dolgoznak: valaki javasol egy szabályt, ami kiszállt a fejéből, mások hibát látnak.
Nem ragaszkodom és nem ajánlom egyik módszert sem. Neked kell eldöntened, mi a fontosabb számodra. Az eredmény, vagyis egy oldal, ami amúgy is látható lesz kereső motorok, már csak ki kell fejleszteni. A második lehetőség a tudásod. Segítségükkel könnyebben tökéletesíthetők szövegszerkesztők kód.
Nos, most térjünk át magukra a programokra.
Felhívom a figyelmet néhány kényelmes vizuális szerkesztőre.
A program angol nyelvű, az első 30 nap ingyenes próbaidőszak. Ezután engedélyre lesz szüksége, ami alig 50 dollárba kerül.
A WYSIWYG Web Builder egyszerű és magától értetődő. Ha tud valamit, akkor megérti, hogy minden webhely különféle blokkokból áll. Ennek a szerkesztőnek köszönhetően csak azt kell kiválasztania, hogy pontosan mit szeretne látni webhelyén: szöveget, keresést, RSS-t, diavetítést, videógalériát és így tovább. A kód automatikusan generálódik. Csak finomítani kell rajta egy kicsit.

A segédprogram rendelkezik további jellemzők: linkek és oldalsúlyok létrehozása, ellenőrzése. Ha valami hiányzik az Ön számára, letöltheti a bővítményeket a hivatalos webhely fórumáról, vagy saját maga is megírhatja a kódot.
Ha Ön kezdő, elkezdheti használni a szoftvert a számos kész sablon egyikével. Ez felgyorsítja a munkát.
Szoftver angol nyelven. Egyszer a fejlesztők ezt a programot 50 dollárért adták el néhány további funkció vásárlási lehetőségével, ami igazi lázadást okozott az interneten. Mi ez a segédprogram, amelybe folyamatosan be kell fektetnie? Most 189 dollárba kerül, de mindent egyszerre és teljes egészében megkap.

Nagyon funkcionális, könnyebben használható, mint a vizuális szerkesztők korábbi képviselője. Van benne egy beépített, ami leegyszerűsíti a szerverre való feltöltés folyamatát. Dolgozhat a programban, és azonnal feltöltheti a frissítéseket a tárhelyre. Nagyon kényelmes.
A CoffeeCup Visual Site Designer lehetővé teszi, hogy dolgozzon a , egy csomó ingyenes ikonon, mindenféle effektus hozzáadására, a kód megtekintésére és javítására közvetlenül a program munkaterületén. Az orosz nyelv hiánya valószínűleg az egyik legjelentősebb hiányosság.
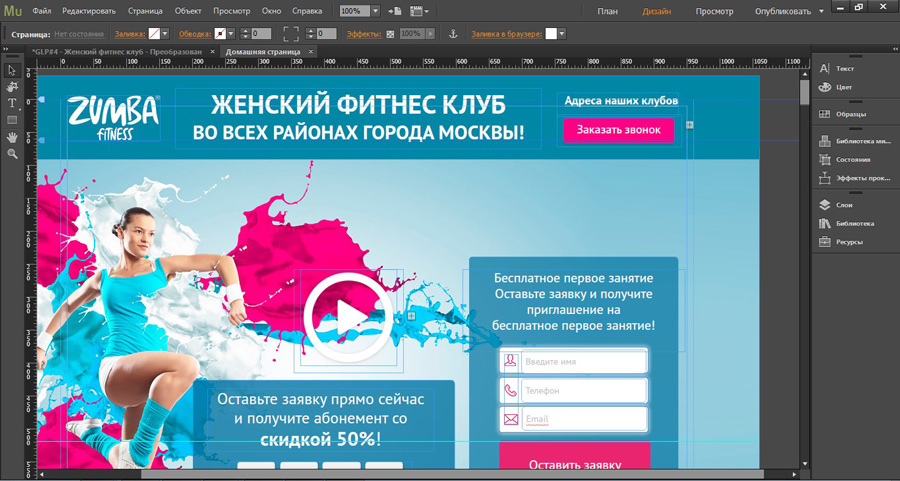
Kiváló orosz nyelvű program, amelyről többször is írtam a blogomban. Ő maga használt, sőt megrendelésre oldalt is készített benne. A vélemények rendkívül pozitívak. Nincs sok eszköz, de ha tudja, hogyan kell használni őket, alapvető projekteket hozhat létre. Ez sok Adobe termék ismertetőjele.
Emlékezzen ugyanarra a Photoshopra. Úgy tűnik, hogy van egy tucat gomb, de amikor elkezdesz turkálni benne, kiderül, hogy ilyen részletes beállításokra használhatók! Sok szkriptet adtak ki az Adobe Muse számára, az űrlapot saját maga is hozzáadhatja Visszacsatolás, csúszka és bármi, amire a szíved vágyik.

Ez azon kevés programok egyike, amelyek bőséges lehetőséget biztosítanak mind a kezdőknek, akik nem akarják megérteni a kódot, és azoknak, akik lenyűgöző mennyiségű tudásra szeretnének szert tenni.
Az Adobe Muse-ban dolgozó emberek leszállásonként akár 100 000 rubelt is kereshetnek. Minden a képességeken múlik. Az eredmény, a végső haszon az oldal vásárlója számára. Ha a pénz a célod, tudok ajánlani egy tanfolyamot." ". Megtanulod, hogyan hozhatsz létre olyan projekteket, amelyek eladhatók.

Akinek tudásra van szüksége, annak bemutatom a szövegszerkesztő válogatásomat.
A legegyszerűbb jegyzettömbben hozhat létre weboldalt, amely a Start sávban rejtőzik, miért van szüksége szövegszerkesztőkre? Körülbelül ugyanazok a további előnyök. Például, hogy szöveget adhat hozzá, szín paletta.
A Sublime Text nem lenne olyan népszerű, ha nem lennének saját specifikus funkciói, például hibakezelés, feladat- és fájlkezelő. Azt javaslom, hogy nézzen meg egy videót erről a szerkesztőről, ha érdekel.
Néhány további funkció eléréséhez le kell töltenie egy bővítménycsomagot a programhoz.
Egy ingyenes szerkesztő az Adobe-tól, nagyon hasonló az előző képviselőhöz, de nem kell külön letöltenie az alapfunkciókat.
Bővítményekre van szükség, ha például meg szeretne nyitni egy Photoshop-elrendezést a szerkesztőben, hogy azonnal kivághassa és mentse a kép egyes részeit. Nem valószínű, hogy ez valóban hasznos lesz az Ön számára, mivel az opció nem túl fejlett.
Ennek ellenére köszönjük erőfeszítéseiket. A szerkesztő egész jó anélkül.
Ezeken a programokon kívül van még NotePad ++ és Dreamweaver is, de már írtam róluk egy részletes cikket "". További információért kövesse a linket, és iratkozzon fel a blogom frissítéseire. Kívánom, hogy mielőbb találja meg a kényelmes segédprogramot, és kezdje el saját maga weboldalak készítését.
Amíg újra nem találkozunk, és sok sikert a törekvéseidhez.